
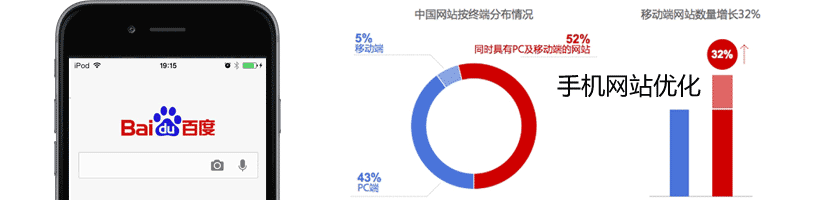
据国内三大运营商数据纺计来看,中国的手机用户数已达10亿,超过2/5的移动用户每个月都会从手机终端访问网页,如今的移动端手机网站比例肯定有提升,由于是手机用户,用户浏览网页的时间是零碎的,不可能耐心点击很多的页面,因此,要想做好一个移动端网站的优化,就需要尽可能在制作移动端手机网站的过程中精简移动网站设计,并要合理的做好移动端网站的SEO优化,只要能做好手机网站的优化就能让网站获取到更多的流量来源,同时还能提升排名,可为是一举两得。
移动端手机网站SEO优化方案
一、移动端网站的页面设计
网页设计要尽可能的设计简单,手机端可视区域小,布局上不同于传统网页,需要充分利用有限的空间去展示信息。
1、页面适配手机屏幕
随着手机屏幕的不断的增大,同时也遇到一些用户手机屏幕还是处于240*320这种屏幕的大小,当然也存着在一些不规则的屏幕分辨率心寸大小,对于很多的UI来说,不同的手机屏幕很多时候得出多套的图才能保证手机客户端在不同的屏幕上实现匹配。
2、页面专门针对手机屏幕设计
(1)页面随屏幕宽度变化,无横向滚动条。
(2)不放大时,能清晰浏览内容,文字大小不低于12像素。
(3)不放大时,按钮、链接等点击方便,按钮尺寸不能过大或过小。
3、使用最多三级的页面结构
减少移动站的页面层级,降低用户认知难度,一个标准的移动站应该包含首页、列表页和详情页三种类型,以满足广告主的推广需求和用户的认知需要。
对于页面类型及层级,成都SEO达人建议不超过3个,保证简单、高效的用户体验,使用尽量浅的页间结构,减少用户点击次数,提升浏览体验。
(1)首页
整站内容索引,内容预览(使用“更多”“详情”等链接)首页作为用户分流前到达的页面,要求能够汇集整个网站的大部分模块和功能,以保证不同需求的用户在着陆后都能寻找到自己想要的信息。
移动站一般首页又可以分为导航式和内容式,导航式因其风格简洁,一般又可用作品牌宣传,起到快速传达品牌形象的作用,内容式因其丰富的内容,常用来快速传达广告主想传递的信息。
(2)列表页
频道内容、分类、列表为主,列表页一般用于展现结构简单,并且重复度较高的内容,最常见于商家的产品/服务,形式也一般相对简单,用于满足展现多产品/服务的需求,根据商家产品/服务信息不同一般分为纯文字和图文两种基本形式。
(3)内容页
推荐以结构化形式展现内容,详情页一般用作展示首页和列表页未显示完全的信息,以满足用户了解详情的需求,从而辅助用户进行决策。
4、使用清晰的导航组件
全站导航:快速到达各个频道(具体可查看马海祥博客《如何规划并架构网站的导航信息结构》的相关介绍);
局部导航:在单个频道的首页、列表、详情页面间移动;
相关链接:相关频道之间的链接。
5、页面单列布局,重要内容显示在首屏
页面内容模块从上到下,单列布局,重要内容展现在首屏。
6、保证良好的可用性
(1)页面内容无缺失,交互功能正常使用。
(2)不使用flash
(3)使用html5来实现动画。
7、优秀交互方式,简化操作流程,提升使用体验
(1)优秀的交互方式能很有效地提升用户体验,一方面能够简化操作流程提升操作效率,另外,马海祥觉得这对于产品功能易用性的提升也是较大的。
(2)滑动切换图片相比于自动切换和点击切换,滑动切换增强了用户操作的主动性、同时提升了切换的便捷性。
(3)滑动切换页面用户可以通过滑动进行页面之间的切换,节省用户寻址时间。
(4)点击放大图片点击缩略图放大图片,减少了操作流程,一定程度上减少了因页面跳转带来的用户流失。
(5)、页面区域点击区域点击能较大提升用户点击的效率,减少用户因定位点击区域造成的效率损失。
(6)、点击加载更多一方面减少单张页面的非必要信息,让页面变得简洁,同时能减少页面间的跳转,降低因网速等原因造成的用户流失。
8、保证广泛的兼容性
在主流操作系统、浏览器中均可正常展现,比如:操作系统:Android,iOS;浏览器:UC、QQ、iOS Safari、Android。
二、移动端网站内容设置优化
对于手机网站的首页或者频道首页的网页代码中的keywords、description最好加上与PC端有所区别的meta标签和关键词,在每个页面的关键字及描述像做传统PC端网站一样,做好针对性的填写工作,对搜索结果的展现(摘要)以及优化工作大有帮助。

1、一致性
着陆页内容与关键字、广告文字的相关性,不仅保证广告与目标页面呼应和一致,更重要的能够提升潜在客户在着陆页上面的点击次数,减少客户流失。
2、可信度
通过告知潜在客户公司名称、联系地址、客服电话等信息,能够有效地提升网站(公司)的可信度。
3、重要信息首屏显示
具体产品信息尽量出现在网页的第1-2屏,避免与用户玩寻宝游戏。
4、根据行业特性,放置针对性的内容
重点关注移动页面的信息构建,以满足用户需求;
基础信息:公司介绍、产品/服务介绍。
信任信息:荣誉资质、专家团队、案例。
转化信息:电话、地址。
5、精简文字,处理好图片
精简文字量:PC内容一半左右。
使用图片、幻灯片提升展示效果,并注意压缩图片尺寸。
推荐用宽图片展示LOGO,正方形图片展示产品。
三、优化移动端页面性能
随着移动互联网的发展,我们越发要关注移动页面的性能优化,我们能做得是对移动端页面本身优化,这也是我们专业价值的体现,所以我们必须做移动端页面性能优化。

1、控制加载时间与网页大小
跳出前等待时间的用户比例;
加载时间:单页面5S以内;
网页大小:单页面50K以内;
优化加载时间和网页大小:重点在前端优化;
减少HTTP请求:减少重定向,合并图片,懒加载;
减少传输数据大小:压缩图像,开启GZIP……;
考虑到移动设备和移动互联网的特点,马海祥建议在进行移动网站的页面开发设计时,一个总的原则是考虑用户访问的效率,降低页面加载时间(具体可查看马海祥博客《提高网站在移动端打开速度的方法技巧》的相关介绍)。
2、减少访问请求数
从设计实现层面简化页面,不要放太多的图片、复杂的表达、动画、视频等等。
资源合并及压缩:比如将背景图片、导航图片等等作为一张图片,这样只需一次请求,而不是多次。
静态资源(Css、Js、Image)懒加载;
异步执行inline脚本;
避免重复的资源请求;
缩小cooike;
设置连接方式为keep-alive;
减少DNS查询;
移动端可见区域是有限的,采用延迟加载方式;
开启服务器压缩(gzip方式)。
3、优化图片处理
图片走CDN;
少用动态gif图;
图片不适宜过多及过大;
避免使用bmp图片;
图片压缩;
零碎图片使用css Sprite技术一次性下载。
4、优化HTML
减少HTML标签,减少不必要的嵌套;
废弃table标签;
减少DOM深度;
压缩HTML,去掉注释,空格换行等信息。
5、优化JS
使用临时变量或者数组存储document.images及document.forms等集合数据;
慎用with语法;
使用AJAX缓存;
避免eval及Function语法;
避免使用inlineScript;
异步、底部加载js;
合并压缩js;
字符串连接使用数组的join方式。
移动端网站SEO优化排名的常见问题及注意事项
在优化移动端网页的时候,越来越多的问题开始出现,在暴露移动端薄弱的同时,也让刚刚进入SEO行业的新人们跟前辈们都同时站在了同一个起跑线上了,这就需要我们在做移动端SEO优化的同时,要多注意一些细节的优化,下面成都SEO达人就特意整理了一些来自百度官方对于移动SEO优化排名给出的一些注意细节,希望可以对大家有所帮助。

一、移动端网站建设的问题
使用移动设备联网的用户更注重内容的时效、互动性,像新闻、赛事、事件等时下流行的信息,都是移动用户关注的重点,这就意味着,移动建站需要企业站在用户的立场上思考,在如何吸引用户眼球上下功夫,网站的内容需要联系当下热点时实更新,需要有与用户相关的某种情感价值,才有可能持续得到用户的关注。
1、移动建站的域名选择
移动建站选择域名的标准与PC端网站相似,应尽量选择简单、容易记的域名,现在很多企业将手机站设计为二级域名,放在传统PC端网站的顶级域名之下,这也是大势所趋,如果是单独为移动用户建设的网站,最好取一个简单易记的顶级域名。
2、移动网站要保持高度简洁
因网速及流量不可控制的因素,移动设备访问网页相比PC端会慢得多,因此移动端建站应尽可能的将页面数和页面大小控制到最低。
从用户体验上来说,使用移动设备联网的用户多属花费零碎时间上网,不大可能有耐性的点击很多的页面,所以,移动网站设计时应尽量简洁,如果你的网站需要设计购买页面,那么从这一点出发,我们在设计购买的流程应该尽量精简再精简,直接省去冗余内容,放置核心信息即可,避免让用户产生反感的心理。
3、移动建站需控制图片、Falsh及弹窗等元素
在网站中插入Falsh动画及图片,它们的占用空间非常大,而且因网速的限制在移动端打开特别慢,对于移动用户而言,流量的耗费更是毋庸置疑,所以,移动建站如果为了追求美观效果,而加入大量的Flash和图片,对用户来说非常不友好,蜘蛛爬取也受阻碍(具体可查看马海祥博客《移动端页面SEO优化需要注意的10个要点》的相关介绍)。
4、移动SEO优化关键词的选择
因移动与PC端的显示媒介不同,所以在选择目标关键词时会有差异,移动端上操作麻烦,用户更偏向于短语提示,所以,马海祥建议各位站长在为移动网站布局关键词时,择优布局核心关键词的搜索下拉词/相关搜索词作为关键词,当然,这也得根据实际的竞争难度及网站本身竞争力而决定。
另外,移动用户更偏重于本地化搜索,如本地美食,地图,旅游等一些基于自己的位置而进行的搜索,就好比,如果你在上海某个街头想吃牛排,你会搜索上海+地点+牛排,这就是移动搜索的特点,本地化搜索优先。
5、移动建站时做好与PC网站之间的转换
在移动端建设新网站时,确保在移动网站与PC端网站的页面之间,有相应的导航及提示链接,一则方便用户在手机与PC端切换,再者也便于搜索引擎收录移动端的新网站。
二、抓取和收录相关问题
对于网站抓取和收录的问题,很多情况下,会受到外链的影响,虽说PC端网站的外链种类非常丰富,但移动端目前并没有外链这个概念,有部分手机网站也放置了一些友情链接,至于这些外链对提高移动网站的排名是否有作用,作用有多大,还有待各位SEOer研究。
1、我的移动站内容和PC站是一样的,这样需不需要屏蔽百度的PC搜索蜘蛛?
由于百度的PC搜索和移动搜索共用同一个spider,都带有baidu标示,不要进行屏蔽,Spider在抓取时会对页面进行识别,自动判断是PC页还是mobile页,因此建议站长使用规范的html5/xhtml协议语言来建设移动站(具体可查看马海祥博客《移动端网站的HTML5前端性能优化指南》的相关介绍)。
2、PC端指向移动站的外链是否有效?
有一定效果,我们认为外链(内链)是一种推荐行为,马海祥建议站长在做外链的同时,也做好内链建设,移动站合理的内链建设对抓取及站内推荐都有一定帮助。
3、百度移动搜索对我的移动站收录较少,该如何做?
如果您同时具有PC站,且PC与移动站是一一对应的关系,请利用开放适配工具进行提交,既可以帮助移动站的收录又可以帮助您将PC站的排名转移至移动搜索。
如果您只有移动站,也可以通过我们的移动sitemap工具向百度进行提交。
三、适配问题
很多站长都是将PC网站转换到移动端,并且针对移动端进行优化,第一个问题就是适配的问题,针对适配也是传统PC站的一个难题,对此,马海祥觉得有以下2个问题需要注意一下:
1、百度移动搜索上我的移动站点与PC站夹杂,怎么告诉搜索引擎优先展示移动站点?
首先,您最好在自己网站上做好自适配,使得不同端的用户访问可以获取到体验最好的页面;其次,如果移动站的内容对PC站能够完全对应,马海祥建议通过开放适配进行替换(具体可查看马海祥博客《百度移动搜索开放适配服务的3种方法》的相关介绍),百度鼓励mobile资源,对PC资源在移动端是持排斥态度的,不优先展现。
2、提交开放适配以后,搜索结果中的PC页面为什么没有跳转到mobile页面?甚至会被转码
开放适配未生效时,百度仍然会认为该结果为PC页,则有可能对其进行转码,而开放适配未生效有以下几个原因:
(1)、数据提交过程有误,包括数据的提交格式、提交入口、正则规则等。
(2)、对应关系有误,包括PC页与mobile页未一一对应、mobile页死链或发生跳转、mobile页与PC页内容不一致等。
(3)、mobile页面协议编写不规范,百度无法正常识别。
(4)、自主适配时,使用javascript跳转不利于百度爬虫抓取,建议301跳转。
四、流量异常问题
如果发现移动站流量波动,该怎么办呢?
网站流量短时间内的少量波动一般来说是正常现象,当流量波动持续时间较长且幅度较大时,则需要排查原因,马海祥建议各位站长可以从以下几点来考虑:
1、自查移动站点运营是否正常,流量统计渠道是否准确。
2、如果参与了开放适配,可以通过进度查询工具了解开放适配带来的流量情况。
3、同时确认PC站流量在百度网页搜索中的流量变化(移动站的流量波动可能与PC站流量波动相关联)。
4、最后请确认是否自身做了过度优化,如果是,移动搜索的反作弊系统会自动对您的网站进行一定的处理(具体可查看马海祥博客《如何优化一个移动端手机网站》的相关介绍)。
五、影响网站排名问题
在移动端网站排名需要注意哪些问题呢?该怎么操作?百度搜索引擎在衡量网页质量时,会从三个维度综合考虑给出一个质量打分,下面马海祥会一一介绍这些影响网页质量判断的维度特征:
1、衡量网页质量的维度——内容质量
什么样的内容质量是好的?百度搜索引擎认为内容质量好的网页,花费了较多时间和精力编辑,倾注了编者的经验和专业知识;内容清晰、完整且丰富;资源有效且优质;信息真实有效;安全无毒;不含任何作弊行为和意图,对用户有较强的正收益,对这部分网页,百度搜索引擎会提高其展现在用户面前的机率。
2、衡量网页质量的维度——浏览体验
不同质量的网页带给用户的浏览体验会有很大差距,一个优质的网页给用户的浏览体验应该是正向的,用户希望看到干净、易阅读的网页,排版混乱、广告过多会影响用户对网页主体内容的获取。
在百度搜索引擎网页质量体系中,用户对网页主体内容的获取成本与浏览体验呈反比,即获取成本越高,浏览体验越低,面对内容质量相近的网页,浏览体验佳者更容易获得更高的排位,而对于浏览体验差的网页,百度搜索引擎会视情况降低其展现的机率(具体可查看马海祥博客《手机网站制作的常用方法及优化技巧》的相关介绍)。
3、衡量网页质量的维度——可访问性
百度搜索引擎会从正常打开、权限限制、有效性三方面判断网页的可访问性,对于可以正常访问的网页,可以参与正常排序;对于有权限限制的网页,再通过其它维度对其进行观察;对于失效网页,会降权其展现机制甚至从数据库中删除。
(1)可正常访问的网页
无权限限制,能直接访问所有主体内容的网页。
(2)有权限限制的网页
此类网页分为两种:打开权限和资源获取权限。
(3)失效网页
往往指死链和主体资源失效的网页,百度搜索引擎认为这部分网页无法提供有价值信息,如果站点中此类网页过多,也会影响百度搜索引擎对其的收录和评级,建议站长对此类网页进行相应设置,并及时登录百度站长平台,使用死链提交工具告知百度搜索引擎。
总结:无论是PC端还是移动端,网站都要考虑清楚消费群体的定位问题,虽然智能手机用户数量非常普及,但是要明白中国的大部分手机用户使用的网络速度还是远不及PC端的,所以,在页面设计时,要考虑到用户打开网页的时长,这不仅仅是用户体验的问题,也是尽量减少百度索引抓取的工作,让百度蜘蛛尽可能多的爬行和收录页面。
 房产网站优化方案
房产网站优化方案 按摩网站优化方案
按摩网站优化方案 织梦网站优化方案
织梦网站优化方案 PHP网站优化方案
PHP网站优化方案